uni-app开发时遇到跨域怎么办?
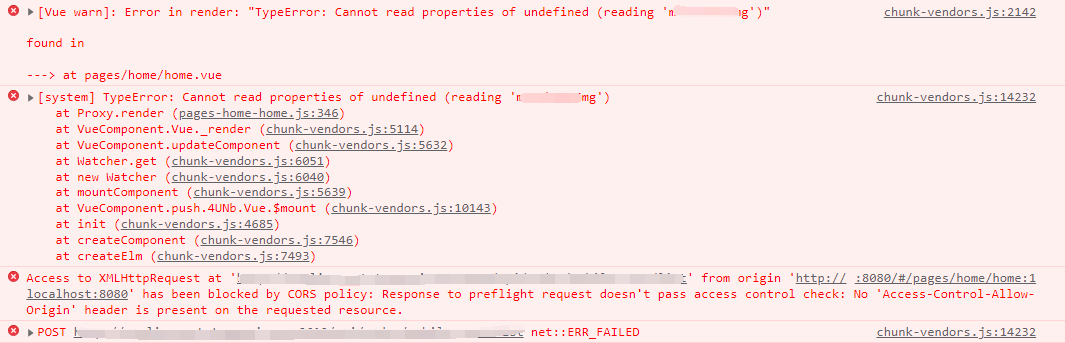
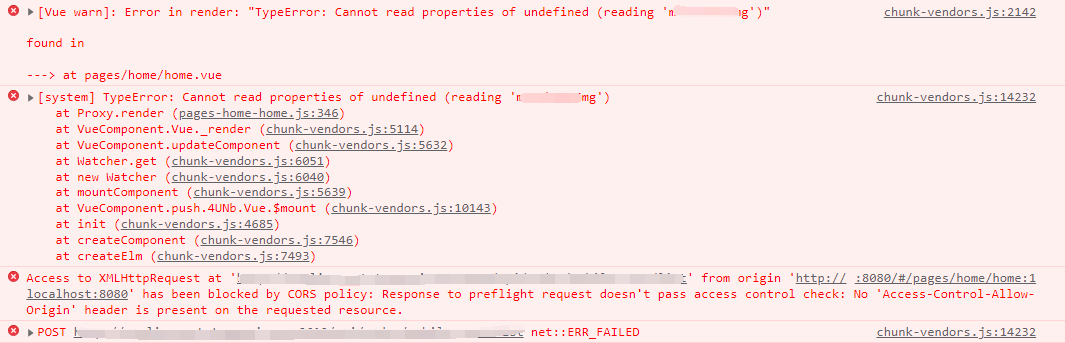
在我们使用uni-app开发过程中,经常会遇到前后端跨域的问题,就像这样子
在我们使用uni-app开发过程中,经常会遇到前后端跨域的问题,就像这样子
最近工作需要,把我当做专业前端使用了,让我开发配合后端开发一个门户项目,其实之前做过很多管理类的系统和平台,有基于JQuery和纯原生JS开发的,也有基于Vue开发是,但是还没有用过Ant Design of Vue,在开始开发之前,我先和需求人员通过清楚项目的背景和项目需要,然后与公司专业前端沟通了一下他们使用的技术栈,最后确定了用ANTD PRO VUE,所以就有了这篇文章。
现在比较流行的就是组件化、模块化,因为这可以给我们带来快速和方便、提高开发效率。在React、Angular、Vue已经为自定义可复用组件提供了方便快捷的方式,这就是我们今天要说的内容-在Vue中如何自定义可复用组件。
一般情况下,我们使用word可以写出漂亮的简历。但是我们是程序员,就应该用程序员的方式来做–使用网页写简历。当然,网页简历的方式就很多了,这里我们就用vue来搞定这个事,因为它灵活、高效、方便。