uni-app开发时遇到跨域怎么办?
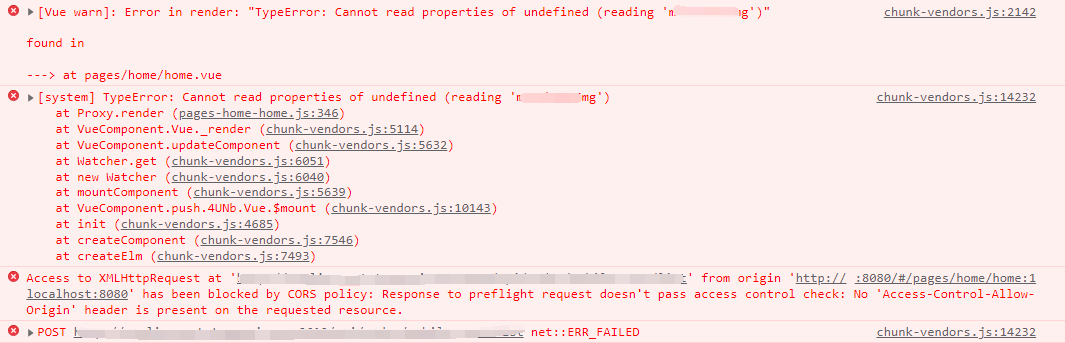
在我们使用uni-app开发过程中,经常会遇到前后端跨域的问题,就像这样子
其实要解决跨域的方式有很多种,如:
- 在后端网关或者后端服务的响应头加入允许跨域的标识;
- 通过Nginx添加跨域请求头
- 通过Nginx代理到同一个域名下
- 基于webpack代理
开发UniApp,当然得用HbuilderX了,那么在HbuilderX中怎么配置跨域问题呢?
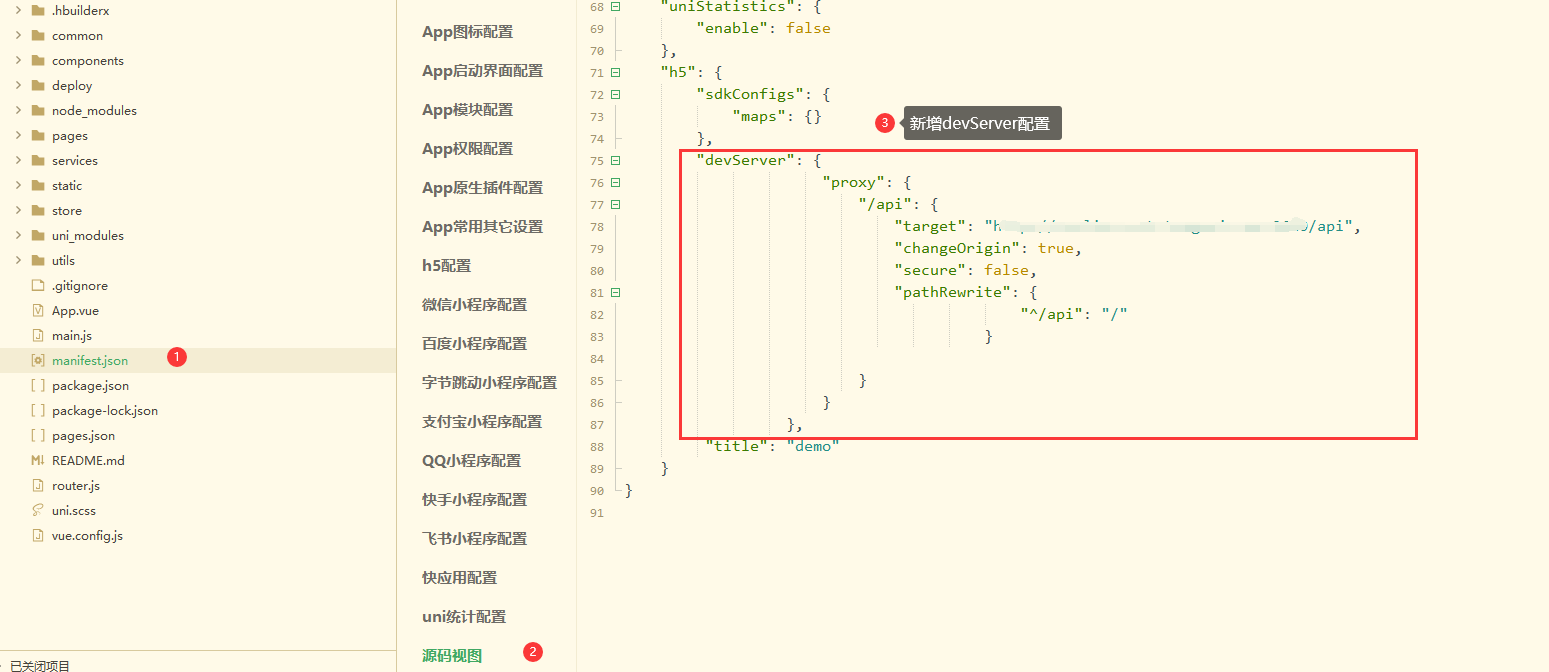
选择manifest.json->源码视图,在h5节点下新增
1 | "devServer": { |
然后请求接口地址就改为/api即可
pathRewrite需要根据实际情况调整,如果正好是api目录,则不需要pathRewrite重写
uni-app开发时遇到跨域怎么办?