若依管理系统快速添加前端页面水印
在前端开发中,常常需要在网页添加水印,以便防止用户截图或录屏暴露敏感信息后,方便追踪用户来源,以此来保护版权或者加强安全性。而若依是一款基于 Spring Boot 和 Vue.js 开发的开源权限管理系统,它提供了一个很方便的方法用于快速添加水印到图片上。只需几步,便可实现页面水印效果。
添加watermark-dom
在若依中,添加watermark-dom可以用
1 | npm install watermark-dom --save |
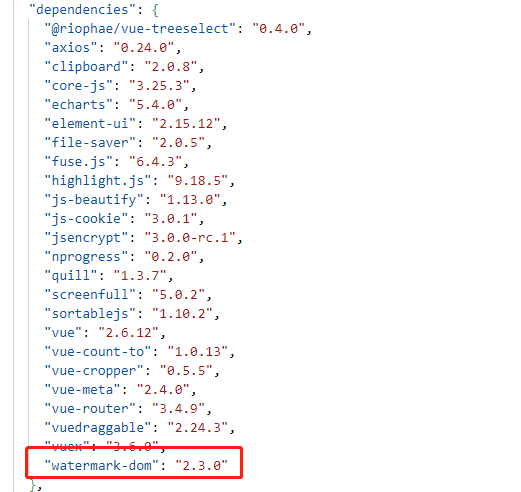
也可以在package.json文件dependencies节点增加watermark-dom依赖。
1 | "watermark-dom": "2.3.0" |

然后再执行npm install,如果有cnpm的话,就执行cnpm install
AppMain.vue中引用
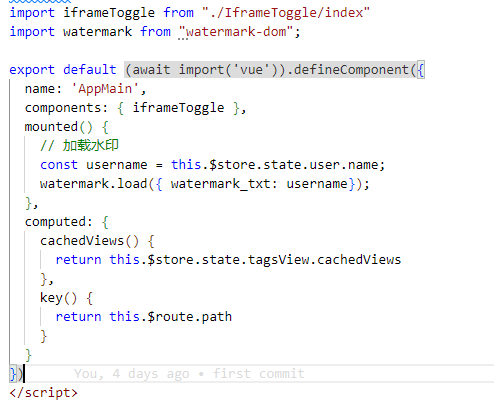
在layout\components\AppMain.vue文件引入水印模块
1 | import watermark from "watermark-dom"; |


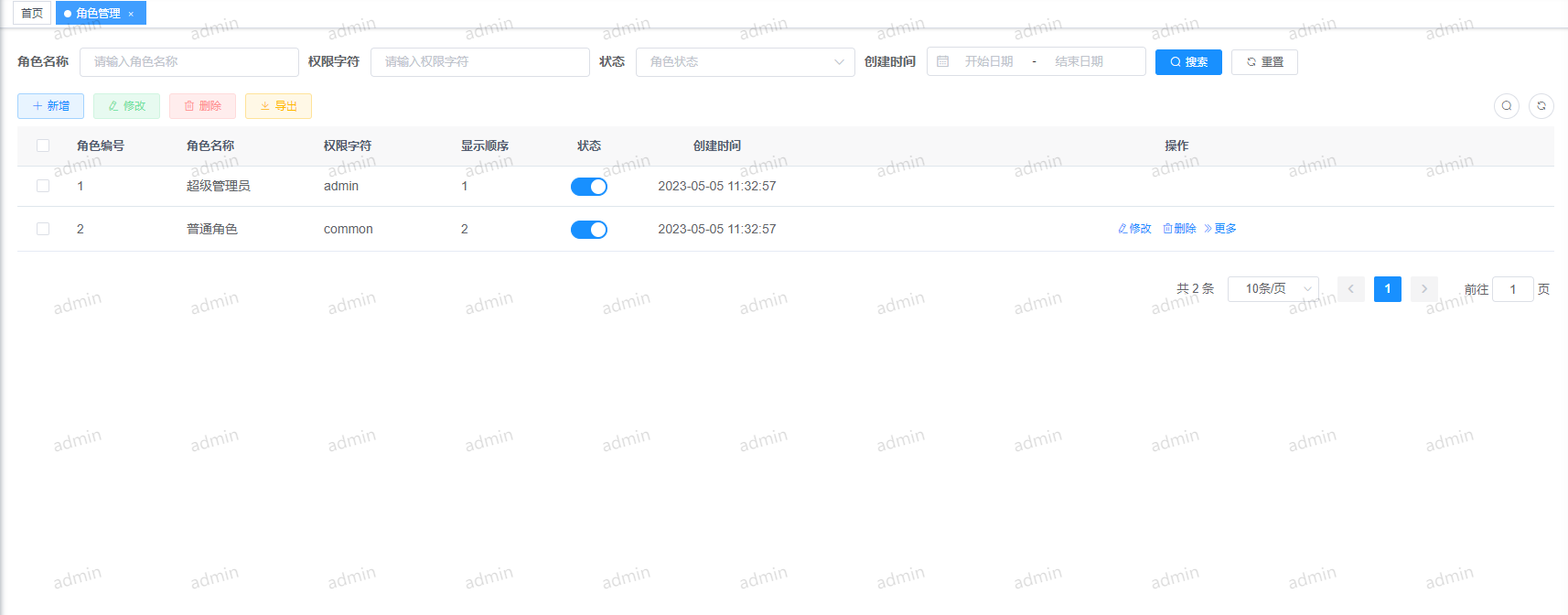
就这样简单的几步,最终的水印效果就出来了。
若依管理系统快速添加前端页面水印