16个不错的开源Vue UI框架,助你快速构建出美观的Web应用,你们中意哪一款?
现在的应用基本都是前后端分离,在国内,Vue相对来说更受欢迎一些,我们很多后端系统的前端都是Vue来开发的。那么Vue UI框架就显得尤为重要。Vue UI框架提供了一套丰富的用户界面组件及完整的前端UI解决方案,如按钮、表单、导航、布局等,使得开发者可以专注于业务逻辑开发,而不用从零构建这些常用的界面元素,帮助开发者更快速地构建高质量的用户界面。那么,都有哪些开源的UI框架呢?
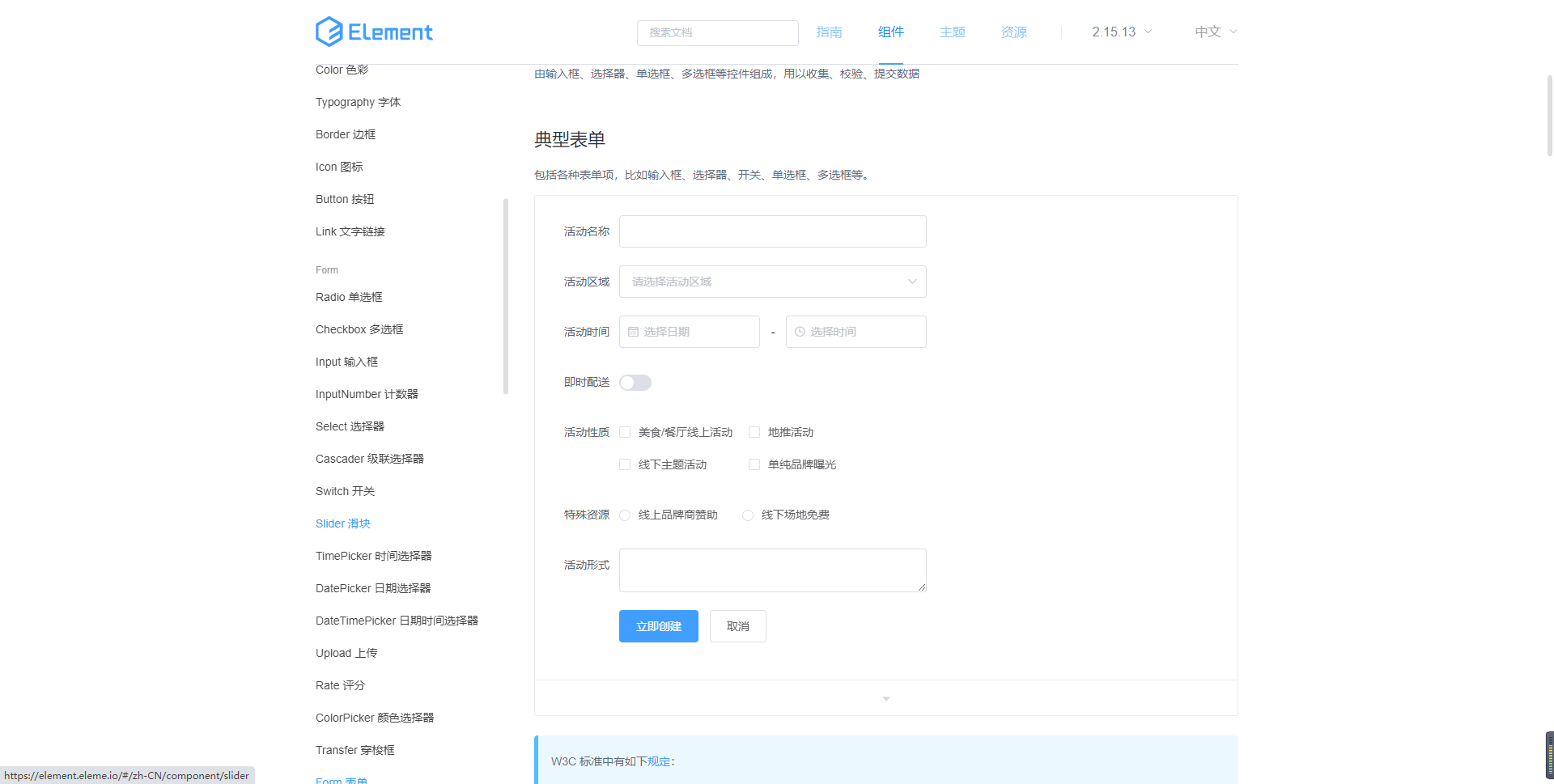
Element UI
Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了丰富的组件和实用的工具,可以帮助您更快速地构建Web应用程序

地址:https://element.eleme.io/
代码地址:https://github.com/ElemeFE/element.git

vue-element-admin代码地址:https://github.com/PanJiaChen/vue-element-admin.git
Element Plus
Element Plus是一套基于Vue 3的高质量UI组件库,充分利用了Vue 3中的新特性和改进,如Composition API、更快的渲染性能等。它为前端开发者提供了丰富的组件和功能,包括基本布局、表单元素、导航、数据表格、消息通知等,涵盖了开发中大部分场景的需求,以帮助快速构建出优雅、高效且响应式的Web应用界面
地址:https://element-plus.gitee.io/
代码地址:https://github.com/element-plus/element-plus.git
Vuetify
Vuetify是一个基于Material Design风格的Vue UI组件库,提供了丰富的布局、组件和功能,可以帮助您快速构建现代化的响应式应用程序。
地址:https://vuetifyjs.com
代码地址:https://github.com/vuetifyjs/vuetify.git
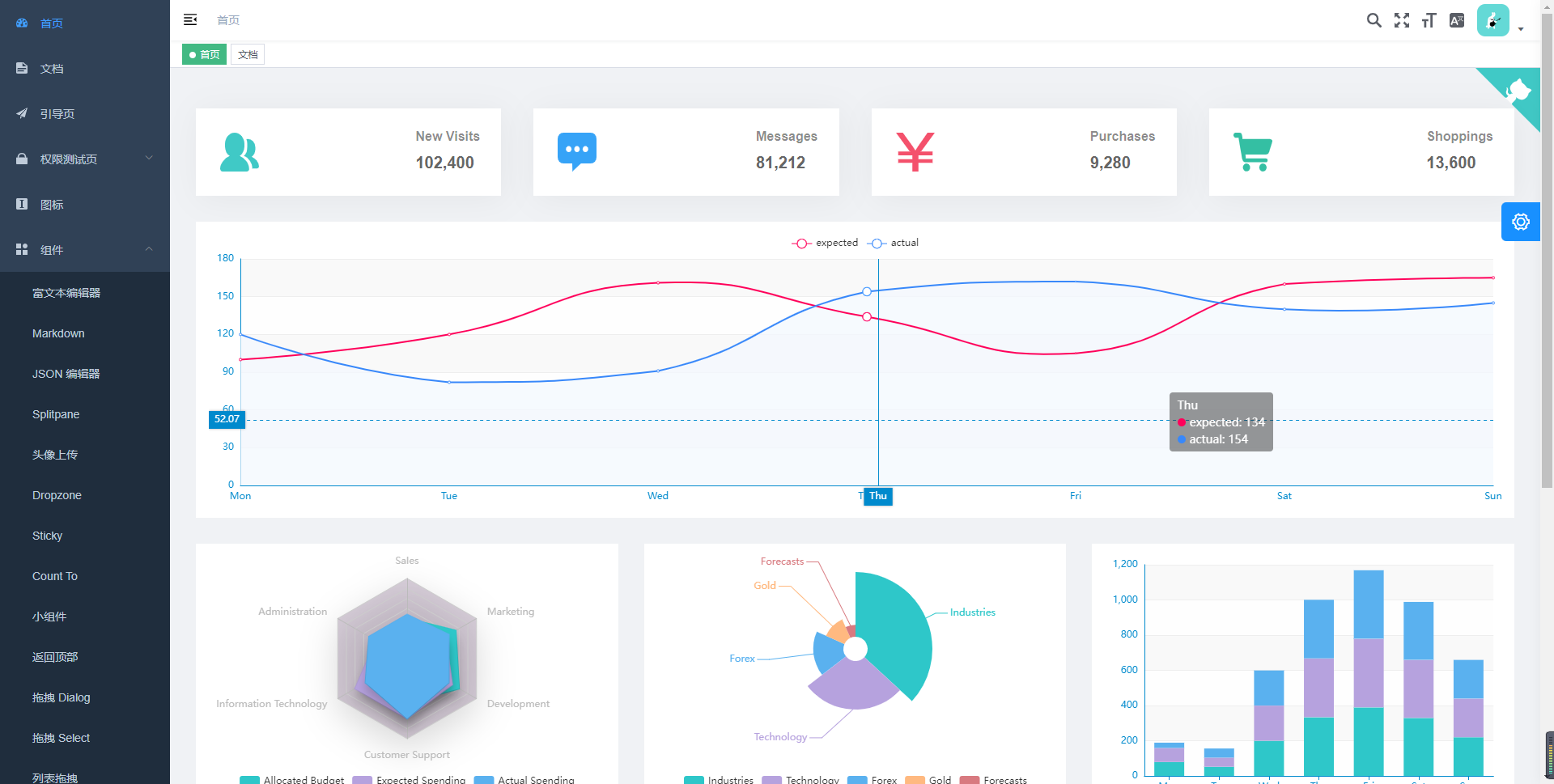
iView
iView是一个基于Vue.js的高质量UI组件库,拥有丰富的组件和方便的主题定制功能,可以帮助开发人员快速构建Web应用程序。

代码地址:https://github.com/iview/iview.git
iview-admin代码地址:https://github.com/iview/iview-admin.git
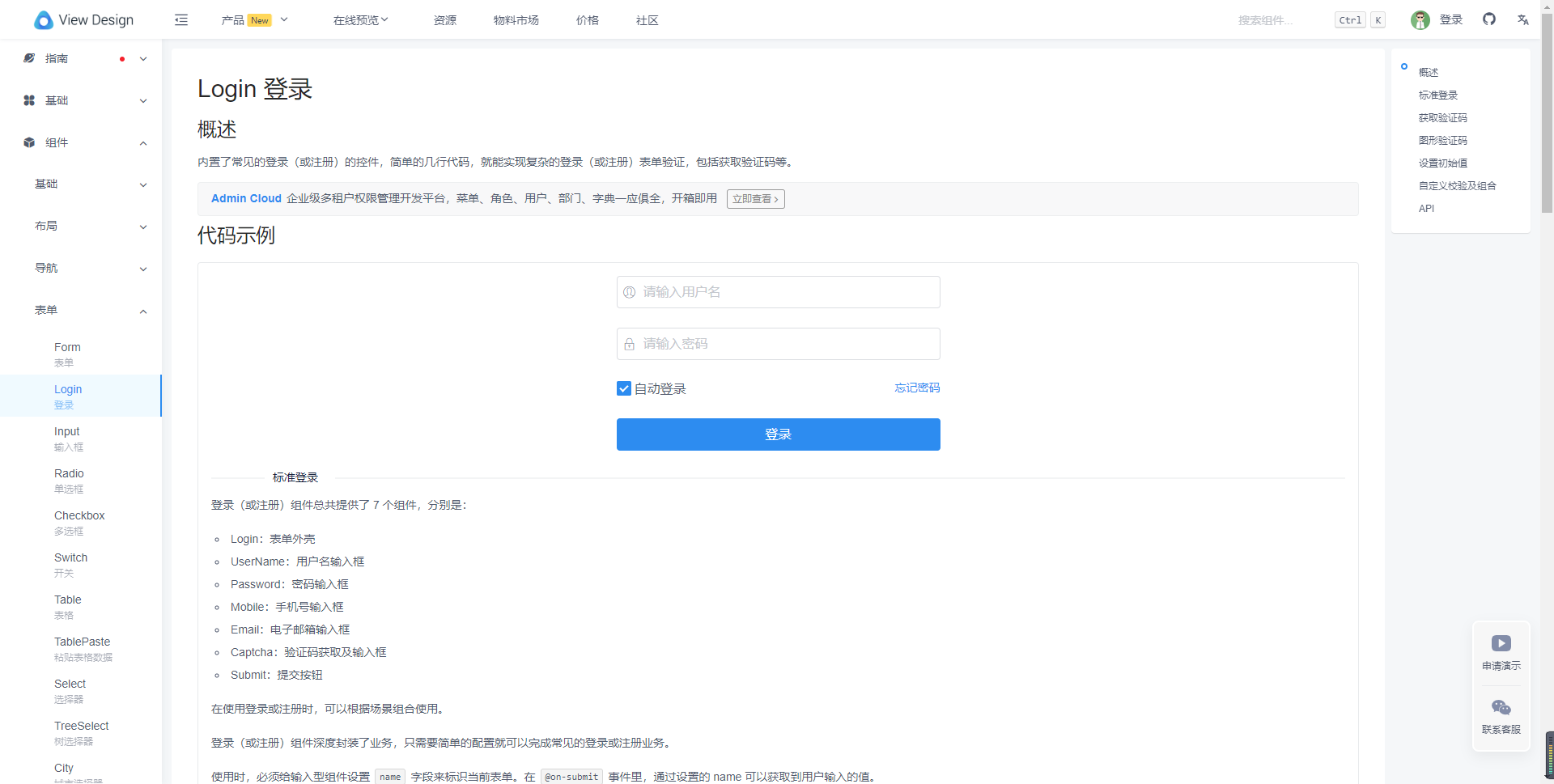
View UI Plus
View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统,View UI Plus 提供了超过 80 个常用底层组件(如 Button、Input、DatePicker等)及业务组件(如 City、Auth、Login 等),拥有丰富的组件和方便的主题定制功能,可以帮助开发人员快速构建Web应用程序。
地址:https://www.iviewui.com
代码地址:https://github.com/view-design/ViewUIPlus.git
Quasar
Quasar是一个基于Vue.js的跨平台框架,可以帮助开发者快速构建高性能的响应式Web应用程序、桌面应用程序和移动应用程序。
地址:https://quasar.dev/
代码地址:https://github.com/quasarframework/quasar.git
Ant Design Vue
Ant Design Vue是蚂蚁金服(Ant Design)的Vue实现,提供了一套高质量的Vue组件,帮助开发者轻松实现精美且功能丰富的应用程序。
地址:https://antdv.com/
代码地址:https://github.com/vueComponent/ant-design-vue.git
bootstrap-vue
Bootstrap Vue是将Bootstrap框架与Vue.js相结合的开源项目,提供了一整套基于Bootstrap的Vue组件,方便开发者快速构建响应式Web应用程序。
地址:https://bootstrap-vue.org
代码地址:https://github.com/bootstrap-vue/bootstrap-vue.git
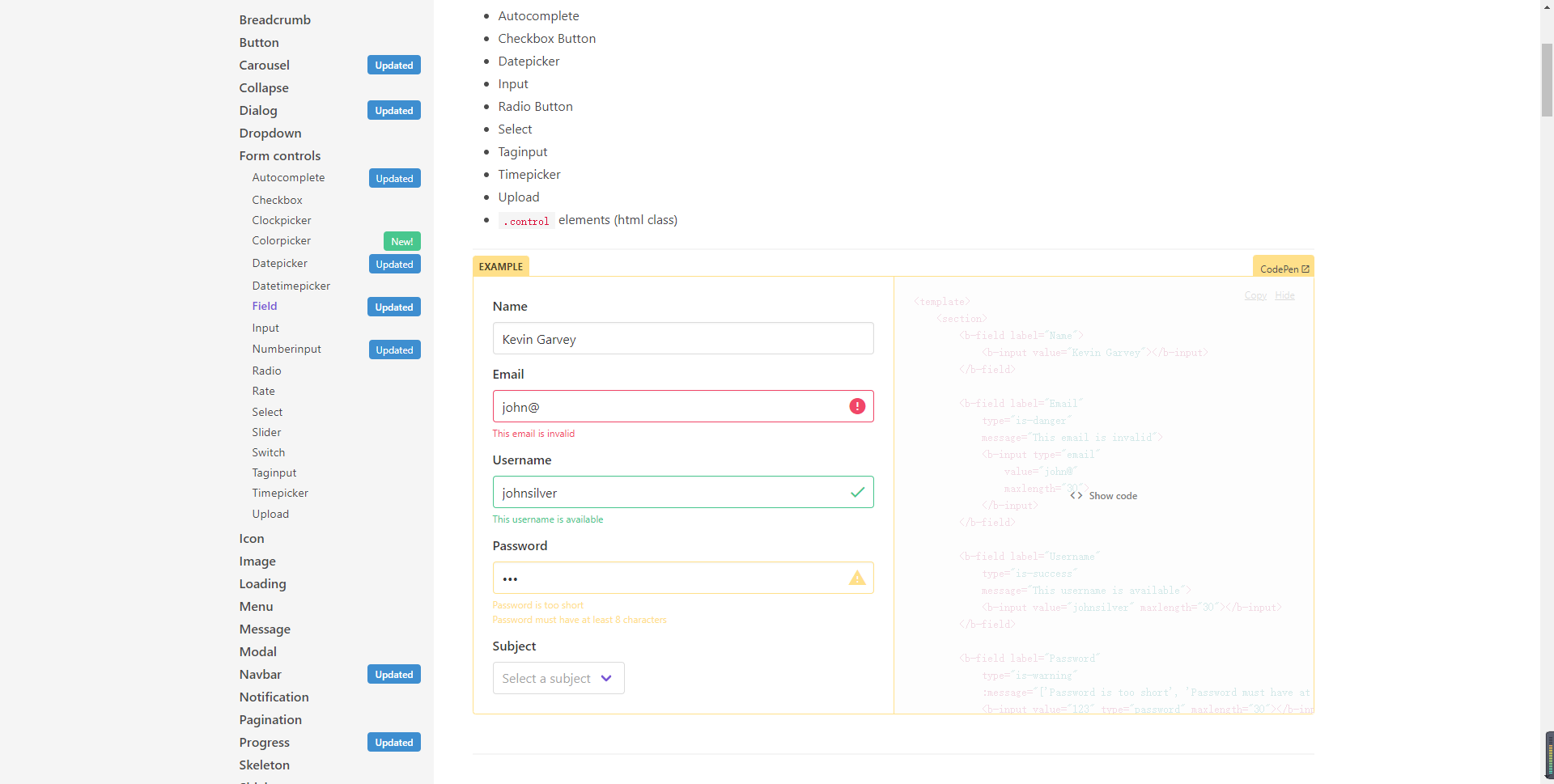
Buefy
Buefy是一个基于Bulma CSS框架和Vue.js的轻量级UI组件库,提供了一套简洁美观的Vue组件,可以帮助开发者快速构建Web应用程序。
地址:https://buefy.org
代码地址:https://github.com/buefy/buefy.git
vue-material
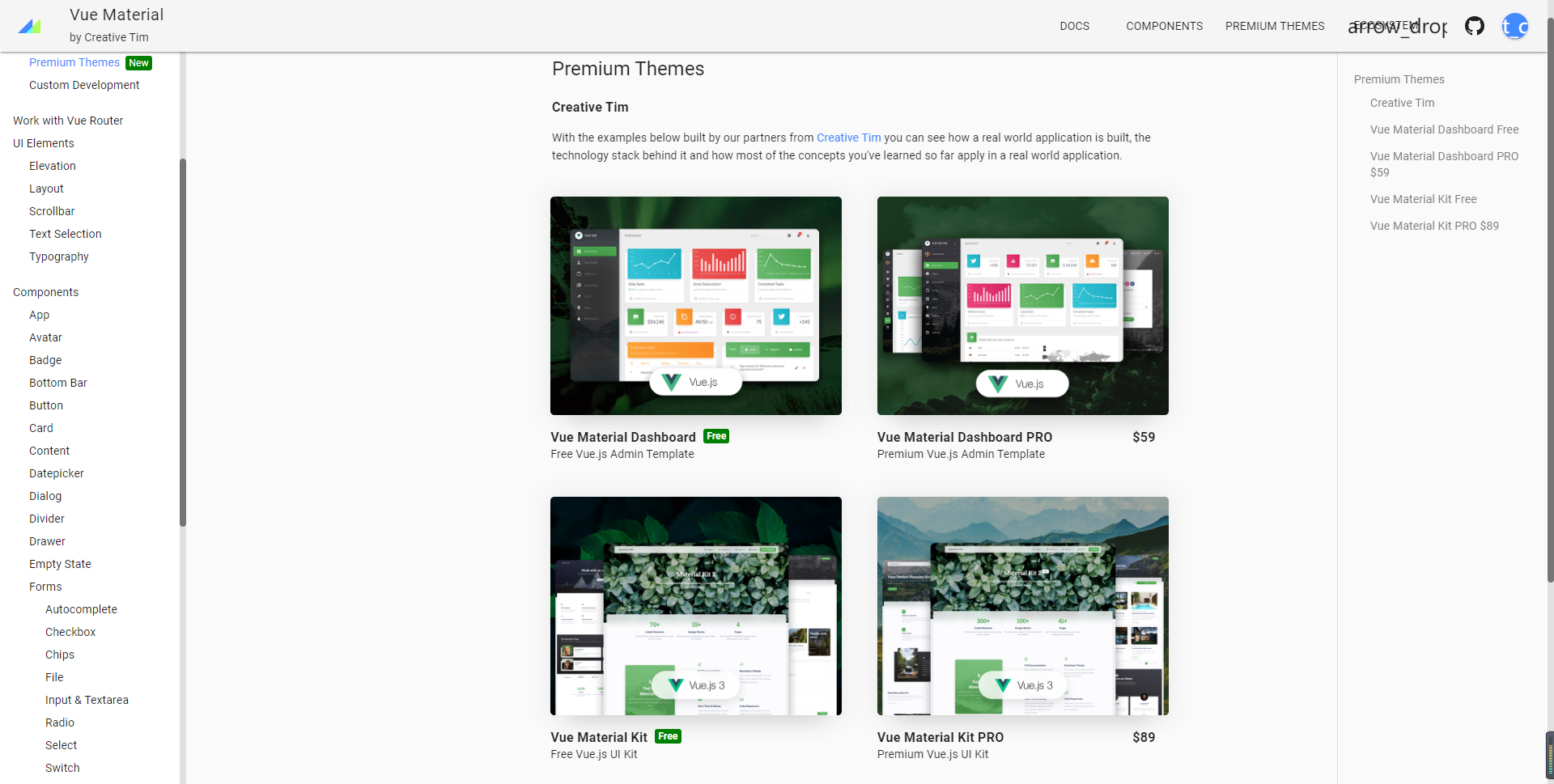
Vue Material是基于Vue.js和Google的Material Design规范开发的UI框架。它提供了一系列易于使用的Vue组件,帮助开发者快速构建出美观且具有良好用户体验的应用界面,采用响应式设计,以自动适应各种屏幕尺寸和设备类型,从而为用户提供更好的使用体验。提供了丰富的主题选择和样式定制功能,包含了大量预构建的组件,例如按钮、对话框、表格、导航栏、选项卡等,这些组件均可直接在Vue项目中使用,简化了开发过程

地址:www.creative-tim.com/vuematerial
代码地址:https://github.com/vuematerial/vue-material.git
DevUI
DevUI 是华为开源的一个基于 Angular 的 UI 组件库,旨在为开发者提供高质量、易用的 UI 组件和指令。它包含了一系列常用的组件,如按钮、表格、弹窗等。同时,它也有Vue版-Vue DevUI,一个基于 DevUI Design 的 Vue3 组件库。
代码地址:https://github.com/DevCloudFE/vue-devui.git
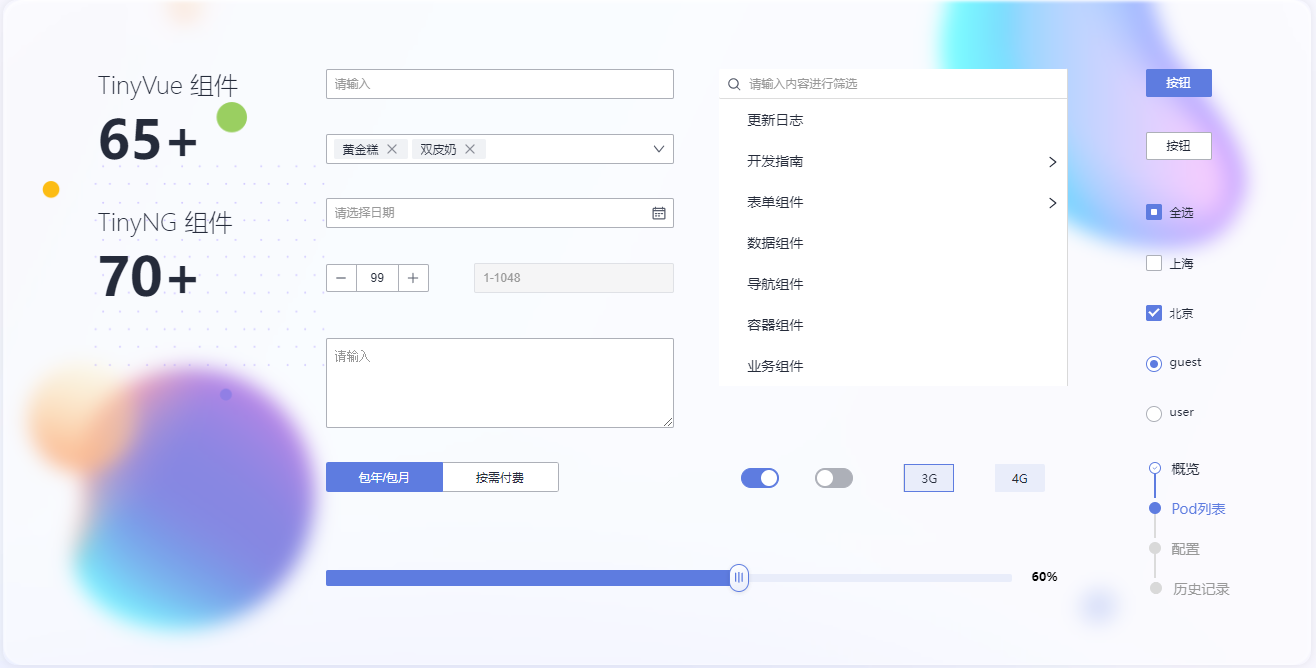
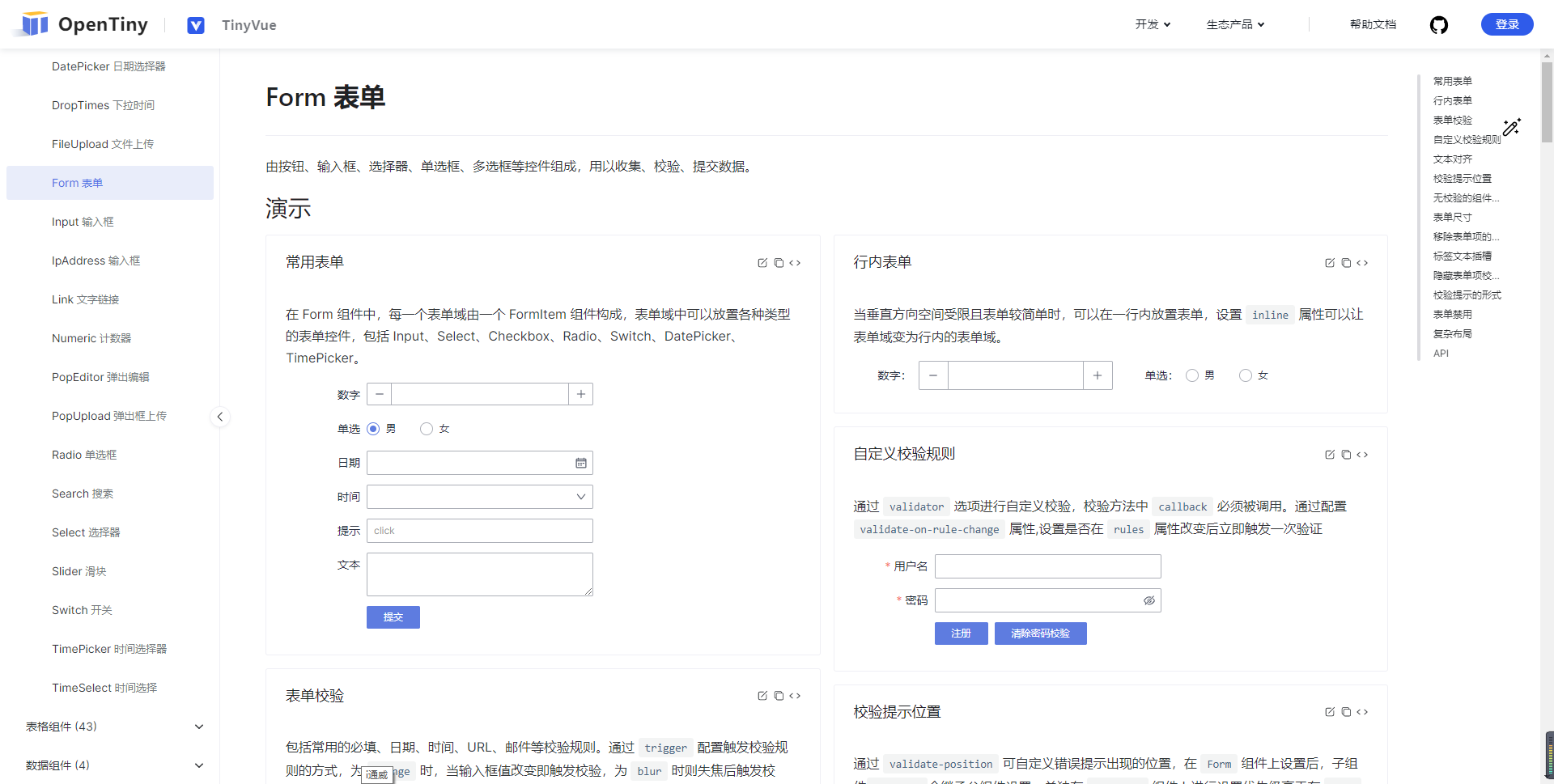
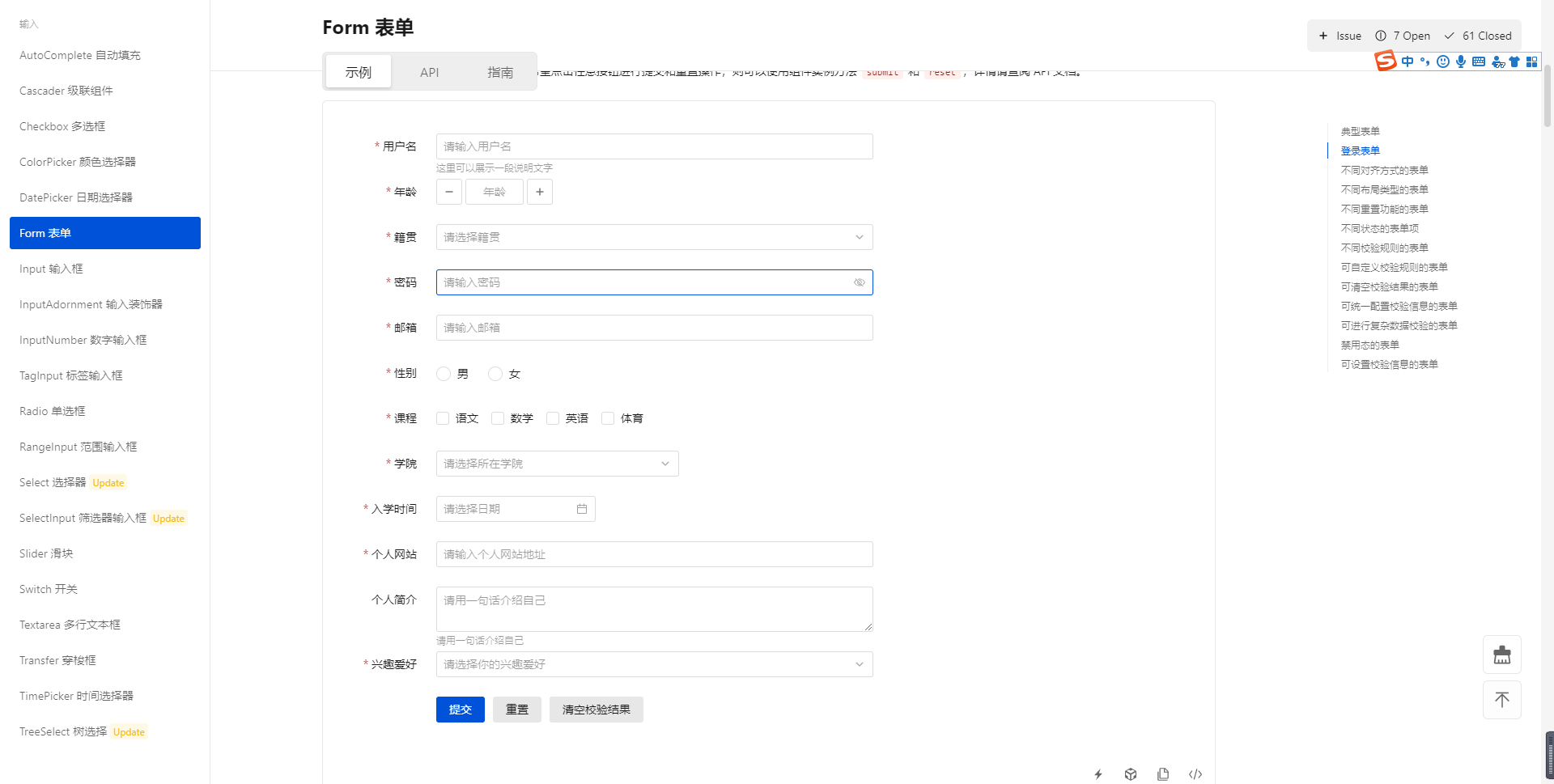
TinyVue
TinyVue 是华为云出品的一个基于 Vue 的 UI 组件库,可以同时支持 Vue 2.0 和 Vue 3.0.


代码地址:https://github.com/opentiny/tiny-vue.git
nutui
nutui京东风格的轻量级 Vue 组件库,支持移动端 H5 和 小程序开发,
地址:nutui.jd.com
代码地址:https://github.com/jdf2e/nutui.git
tdesign-vue
TDesign 是腾讯开源的适配桌面端的组件库,适合在 Vue 2.x 技术栈项目中使用。

地址:https://tdesign.tencent.com/
代码地址:https://github.com/Tencent/tdesign-vue.git
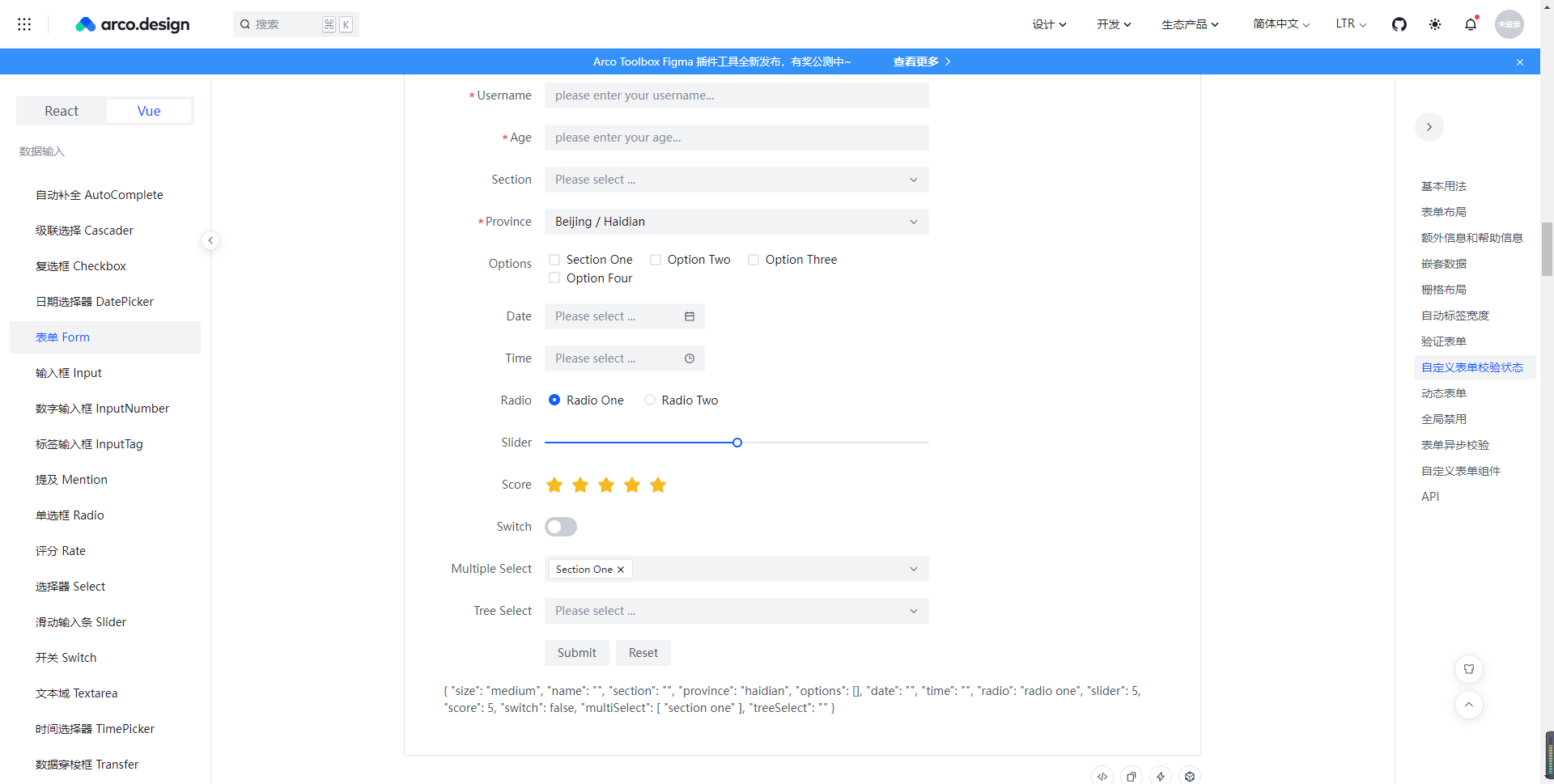
arco-design-vue
ArcoDesign 是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统, 目前支持 React 和 Vue 平台,提供了丰富的组件以方便开发者构建应用


地址:https://arco.design/
代码地址:https://github.com/arco-design/arco-design-vue.git
Naive UI
Naive UI 是一个基于 Vue 3 的现代化的、模块化的 UI 组件库,其包含了丰富的基础组件(如按钮、输入框、下拉菜单等)以及高级组件(如树形控件、表格、文件上传等),涵盖了开发 Web 应用所需的大部分场景,帮助开发者快速构建出美观且具有良好用户体验的 Web 应用
地址:https://www.naiveui.com/
代码地址:https://github.com/tusen-ai/naive-ui.git
好了,暂时就收集这么多,其中不少大厂出品的企业级UI框架,提供有丰富的组件,可帮助快速构建出美观且具有良好用户体验的 Web 应用。其实还有一些其它比较优秀的开源UI项目,如:vuestic-ui、muse-ui、Keen-UI等,但是,用得比较多是,应该要属Element UI和Ant Design Vue吧,大家还有其他好用的UI分享吗?
16个不错的开源Vue UI框架,助你快速构建出美观的Web应用,你们中意哪一款?