基于Uniapp开发的图鸟UI,支持vue2、vue3,开源、可免费可商用的微信小程序/ H5 / App UI 框架
其实基于Uniapp的UI框架比较多,其中不乏一些质量不错的项目,也有一些收费的组件,在看到图鸟UI之前,我用得最多的是uView UI,不得不说,uView UI做得相当不错,全面的组件和便捷的工具会让您信手拈来,如鱼得水。但是模版少了一些,后来看到了美观易用图鸟UI。
图鸟UI vue2,是基于uni-app进行开发的UI框架,提供丰富的组件进行快速开发,支持微信小程序、APP和H5,包含常用表单组件、信息展示组件等,并提供丰富的酷炫页面模板
图鸟UI特点:
- 包含基础常用的布局元素,flex、grid、浮动
- 完整一体的配色体系,包含4种色深模式,同时包含4套渐变配色
- 700+风格统一的图标icon,60+精选组件,让开发者可以快速进行开发
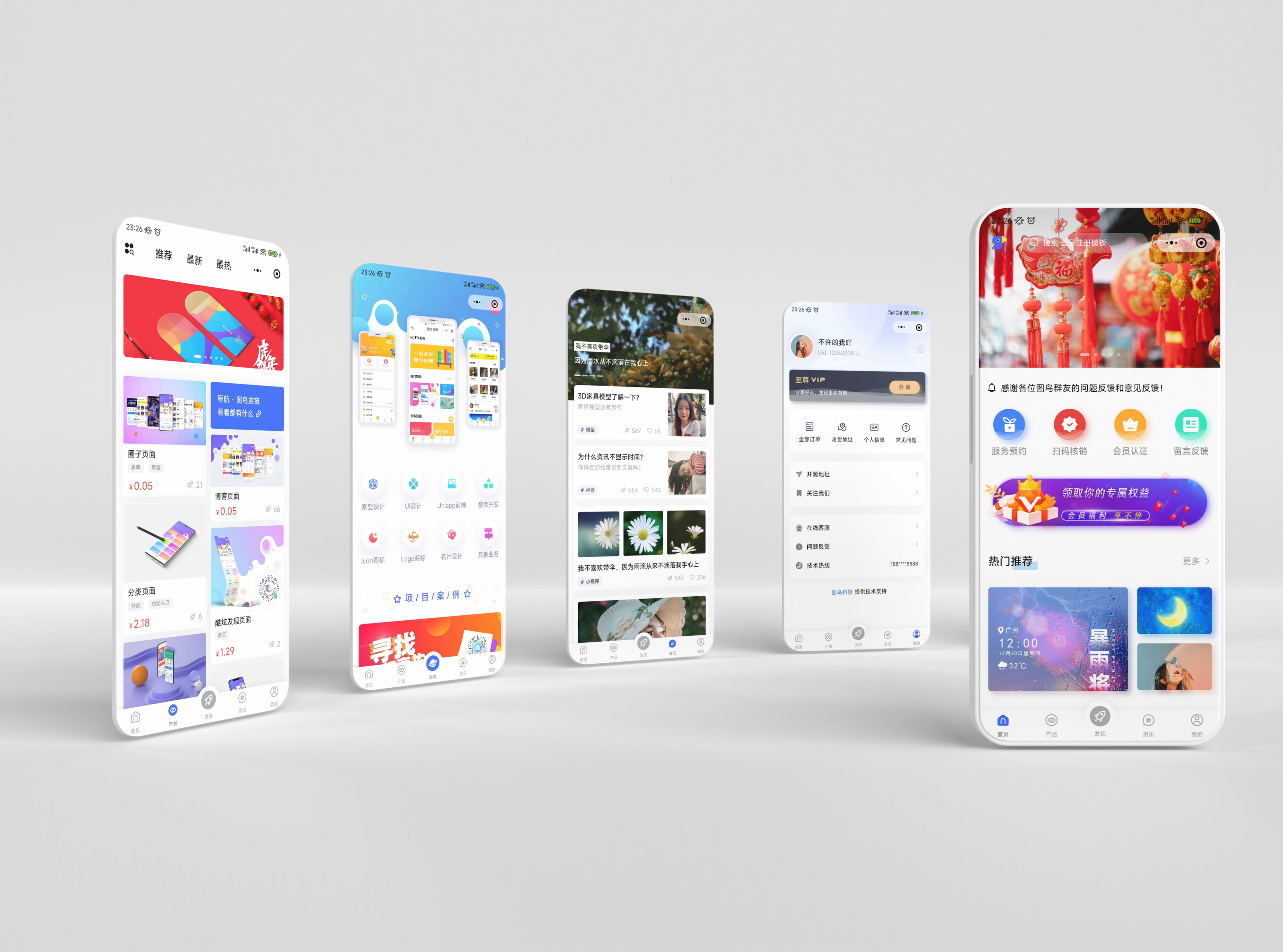
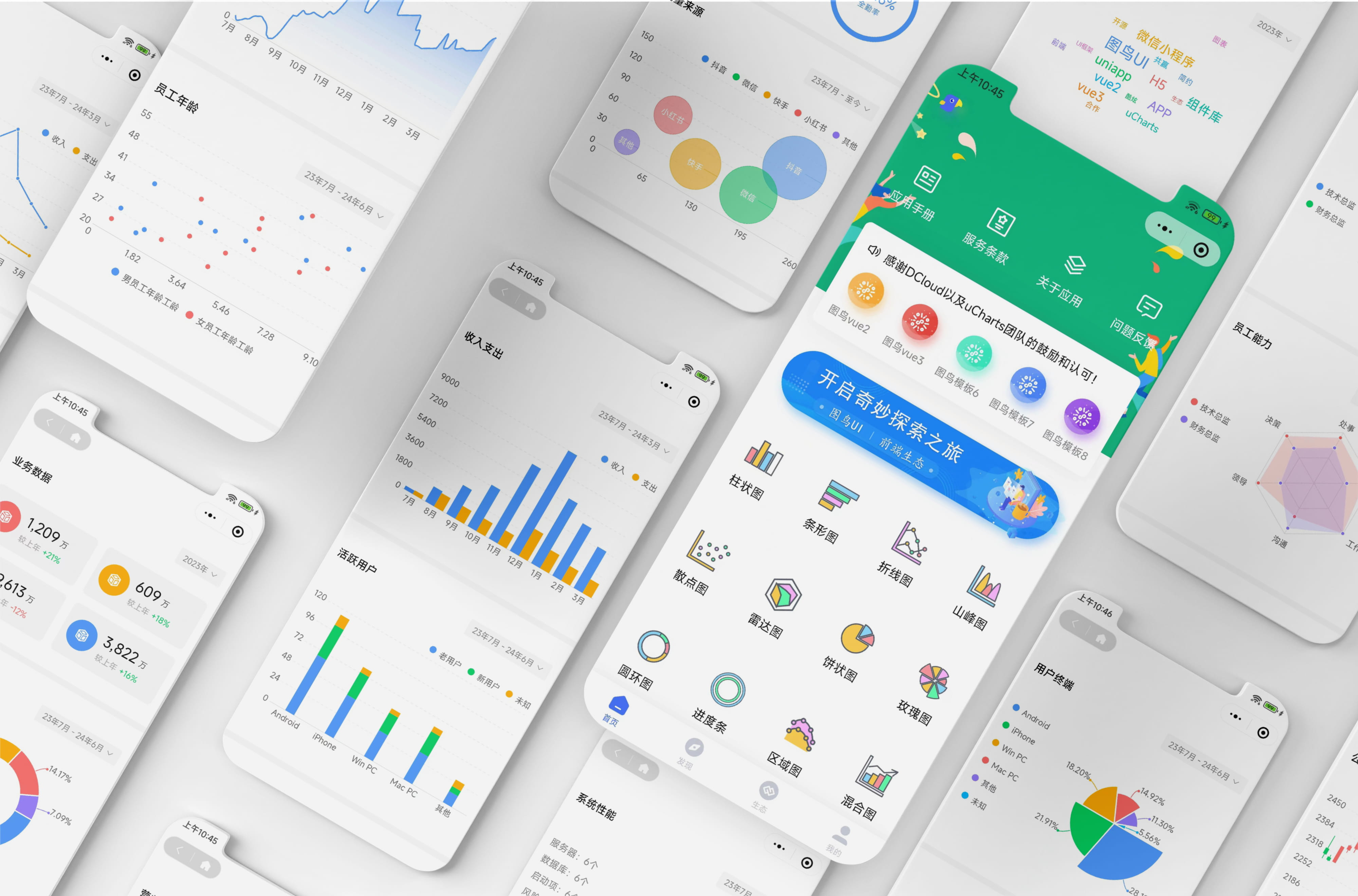
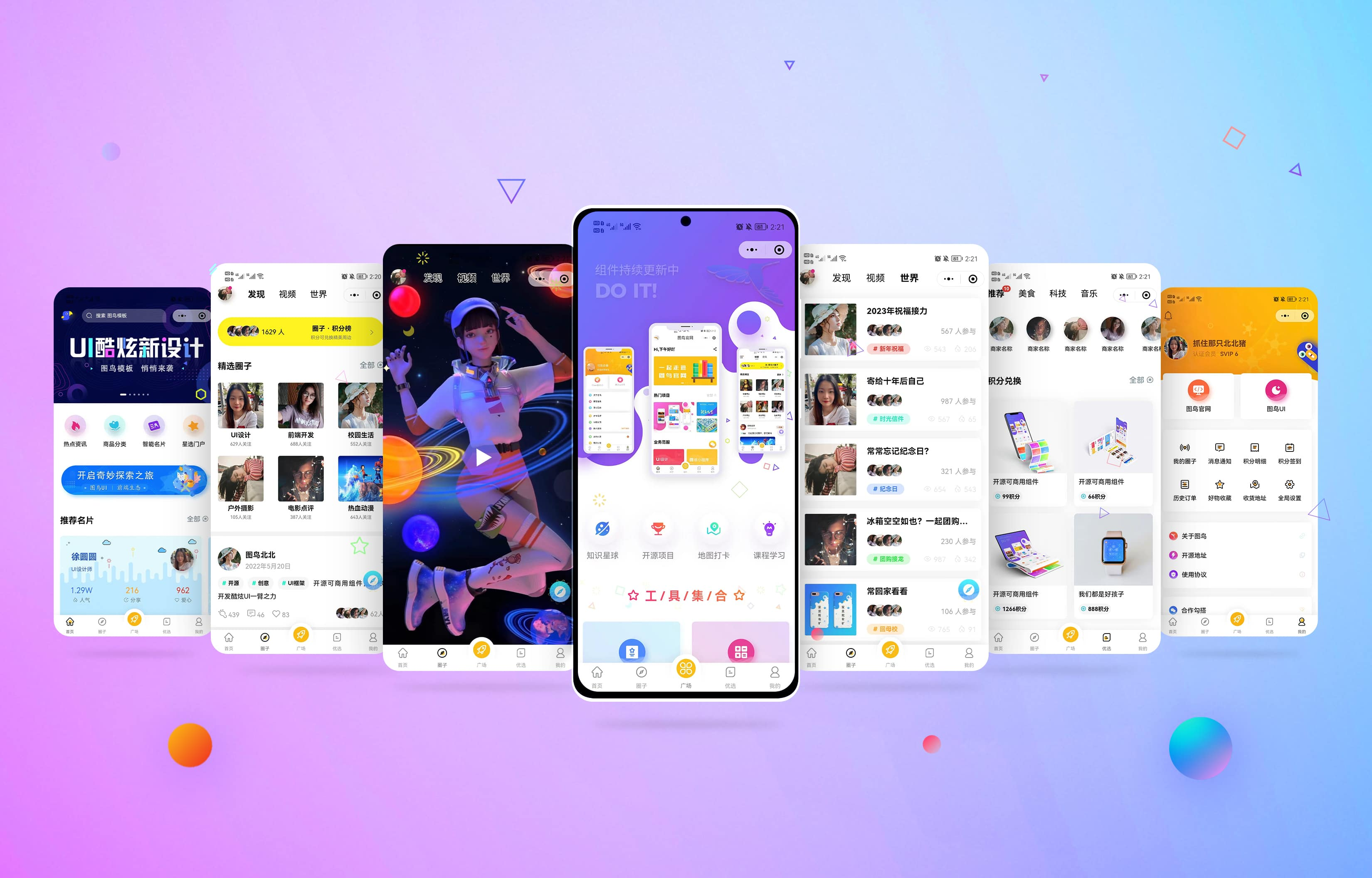
- 酷炫常用的页面模板,更有让你眼前一亮的界面效果
- 图片素材语雀便捷下载,图鸟生态共同成长
- 使用文档详尽说明,让你一文读懂图鸟UI
模版效果




相关模版可以到
https://ext.dcloud.net.cn/publisher?id=356088下载查看
快速上手
1.复制文件到项目的根目录
2.引入TuniaoUI主JS库
在项目根目录中的main.js中,引入并使用TuniaoUI的JS库,注意这两行配置代码要放在import Vue之后。
1 | // 引入全局TuniaoUI |
3.引入TuniaoUI提供的vuex
在项目根目录的main.js中引入store
1 | // 引入store |
在项目根目录中的main.js中,引入并使用TuniaoUI的vuex,注意这两行配置代码要放在import Vue之后。
1 | // 引入TuniaoUI提供的vuex简写方法 |
4.引入TuniaoUI的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
1 | @import 'tuniao-ui/theme.scss'; |
5.引入TuniaoUI基础样式和图标文件
::: danger 注意
在App.vue中style标签首行的位置引入,注意给style标签加入lang=”scss”属性
:::
1 | <style lang="scss"> |
6.配置easycom组件模式
此配置需要在根目录的page.json中进行。
::: tip 温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HBuilderX或者重新编译项目才能正常使用TuniaoUI的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
:::
1 | // pages.json |
图鸟 UI 分为开源版本和会员版本,开源版本基于Apache 开源协议发布,意味着您无需支付任何费用,也无需授权,即可将图鸟UI开源版应用到您的产品中,但是需要保留图鸟UI的信息,会员版本 699 元终身会员,多一些页面模板。对大部分定制需求来说,开源版本是完全够用的。
基于Uniapp开发的图鸟UI,支持vue2、vue3,开源、可免费可商用的微信小程序/ H5 / App UI 框架