.NET6 中的静态文件怎么搞?
之前,我一般喜欢用Nginx来作为静态文件服务器,这次的一个小项目中,我不想又安装一个nginx来处理,便直接放到WebApi项目中
在.NET6中,要访问静态文件很简单,只需要用使用自带的中间件即可,如何使用呢?在Program.cs加入下面这行代码即可
1 | app.UseStaticFiles(); |
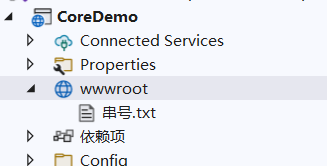
该中间件默认是访问项目根目录下的wwwroot文件夹,在创建WebApi项目中,是没有创建该文件夹加的,所以,需要我们手动创建一下。
创建完成后,我们随便一些静态文件进去,并尝试访问一下。

这样一来,我想要访问的静态文件都放在wwwroot即可,难道,我们就不能换个文件夹或者路径吗?当然可以,使用StaticFileOptions来配置即可
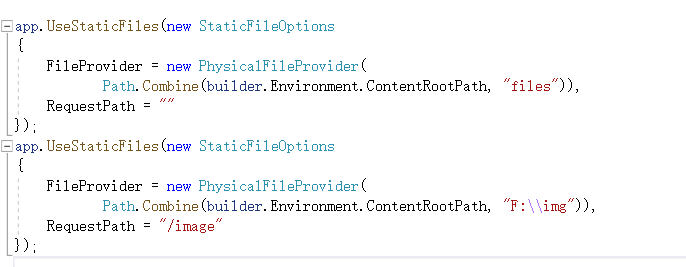
1 | app.UseStaticFiles(new StaticFileOptions |
这样,我们把文件放到files文件夹,一样能访问到该站点的静态文件

我们放到该路径下,也是通过站点根路径来访问的文件,在该文件夹下创建多级目录,站点访问就带上该目录便可访问,

难道,我们就只能指定一个路径吗?当然不是,我们可以像配置Nginx那样,根据不同的访问路径来路由到不同的文件路径,这里,我F:\img中有一张图片,我便设置为,通过站点访问image目录,便访问F:\img
1 | app.UseStaticFiles(new StaticFileOptions |


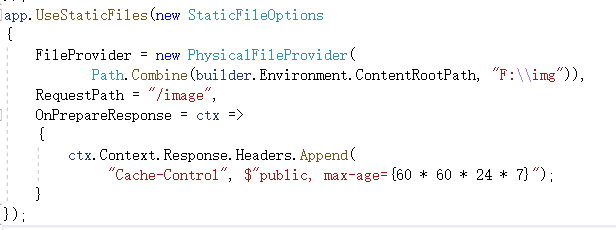
StaticFileOptions 除了设置目录和访问路径外,还可以设置 HTTP 响应标头,比如,
1 | app.UseStaticFiles(new StaticFileOptions |


.NET6静态资源管理先了解到这里吧,更多功能,等以后用到时再具体探究吧?
.NET6 中的静态文件怎么搞?