Hexo搭建个人博客锦集
我想很多人都想有一个自己的博客网站,现在开源的博客系统也很多,但是像java,python这种开源的博客系统需要宿主机、申请域名、安装环境等稍稍复杂的操作,当然现在也可以基于阿里或者腾讯云提供的Docker容器服务搭建也是非常方便。那么,还有没有成本更低的搭建方式呢?这时候就需要提到Hexo了,什么是Hexo?Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。我可以将生产的静态页面托管到Github、Coding、Gitee等代码托管平台上,从而节约我们的服务器费用。
Hexo环境准备
我们首先需要安装一下几个环境:
以上两项安装成功后,即可安装 Hexo:
1 | npm install -g hexo-cli #全局安装 |
新建博客
打开cmd命令行,进入到要创建博客的目录,执行以下命令:
1 | hexo init <文件夹名> #会在当前目录创建一个文件夹,并下载hexo模版 |
构建成功后的目录如下:
启动起来看看效果:
1 | hexo serve |


我们可以看到hexo会自动生成一篇文章,并会提到4个常用命令:
1 | hexo new "My New Post" #创建博客,缩写hexo n "My New Post" |
一般我们发布都是 hexo g & hexo d 一起执行。
配置博客
这时候需要去修改根目录下的 _config.yml 配置文件,我们可以参考一下https://hexo.io/zh-cn/docs/configuration
| 属性名 | 作用 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词 |
| keywords | 网站的关键词。使用半角逗号 , 分隔多个关键词。 |
| author | 用于主题显示文章的作者 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
| url | 网址,如果您的网站存放在子目录中,例如 http://yoursite.com/blog,则请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/ |
| root | 网站根目录 |
| permalink | 文章的 永久链接 格式 :year/:month/:day/:title/ |
| permalink_defaults | 永久链接中各部分的默认值 |
| pretty_urls | 改写 permalink 的值来美化 URL |
| pretty_urls.trailing_index | 是否在永久链接中保留尾部的 index.html,设置为 false 时去除,默认:true |
| source_dir | 资源文件夹,这个文件夹用来存放内容。默认:source |
| public_dir | 公共文件夹,这个文件夹用于存放生成的站点文件。默认:public |
| tag_dir | 标签文件夹,默认:tags |
| archive_dir | 归档文件夹,默认:archives |
| category_dir | 分类文件夹,默认:categories |
| code_dir | Include code 文件夹,source_dir 下的子目录,默认:downloads/code |
| i18n_dir | 国际化(i18n)文件夹,默认: :lang |
| skip_render | 跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式来匹配路径。 |
| new_post_name | 新文章的文件名称,默认: :title.md |
| default_layout | 预设布局,默认: post |
| auto_spacing | 在中文和英文之间加入空格,默认: false |
| titlecase | 把标题转换为 title case,默认:false |
| external_link | 在新标签中打开链接,默认:true |
| external_link.enable | 在新标签中打开链接,默认:true |
| external_link.field | 对整个网站(site)生效或仅对文章(post)生效,默认:site |
| external_link.exclude | 需要排除的域名。主域名和子域名如 www 需分别配置 [] |
其他的可以去网站查看,或者自行百度吧,实在是懒得抄了。
配置博客主题
Hexo为我们提供了很多主题模版,这里我推荐我喜欢的两个:
更换主题步骤:
- 下载主题
- 将主题解压复制到themes文件夹中
- 修改
_config.yml中的theme:属性,属性值为themes中文件夹名,如:theme: butterfly。如果使用
butterfly主题的话,需要安装hexo-renderer-jade(pug的编译工具,内包括了pug的渲染引擎),npm install hexo-renderer-jade

部署到 GitHub Pages
- 新建一个 repository。如果你希望你的站点能通过 <你的 GitHub 用户名>.github.io 域名访问,你的 repository 应该直接命名为 <你的 GitHub 用户名>.github.io
- 修改
_config.yml:因为是git,所以需要1
2
3
4
5deploy:
type: git
repository:
github: https://github.com/eyiadmin/eyiadmin.github.io.git #这里我们选择HTTPS的方式,当然也可以通过SSH方式(后期更加方便)
branch: masternpm install --save hexo-deployer-git来安装插件, - 发布到GitHub Pages:上传成功后就可以在我们的repository中看到上传的静态页面,这时候就可以通过https://<你的 GitHub 用户名>.github.io来访问,如:https://eyiadmin.github.io/
1
hexo g & hexo d

Markdown常用语法
标题
1 | # 一级标题 |
一级标题
二级标题
三级标题
四级标题
五级标题
超链接
1 | [超链接名称](超链接地址 "超链接title(鼠标hover显示内容)") |
图片
1 | ") |

代码
1 | `单行内容` |
多行用内容``` ```
First Blood
1 | Double Kill |
Hexo添加音乐
一般的,我们可以通过网易云音乐生成一个外链
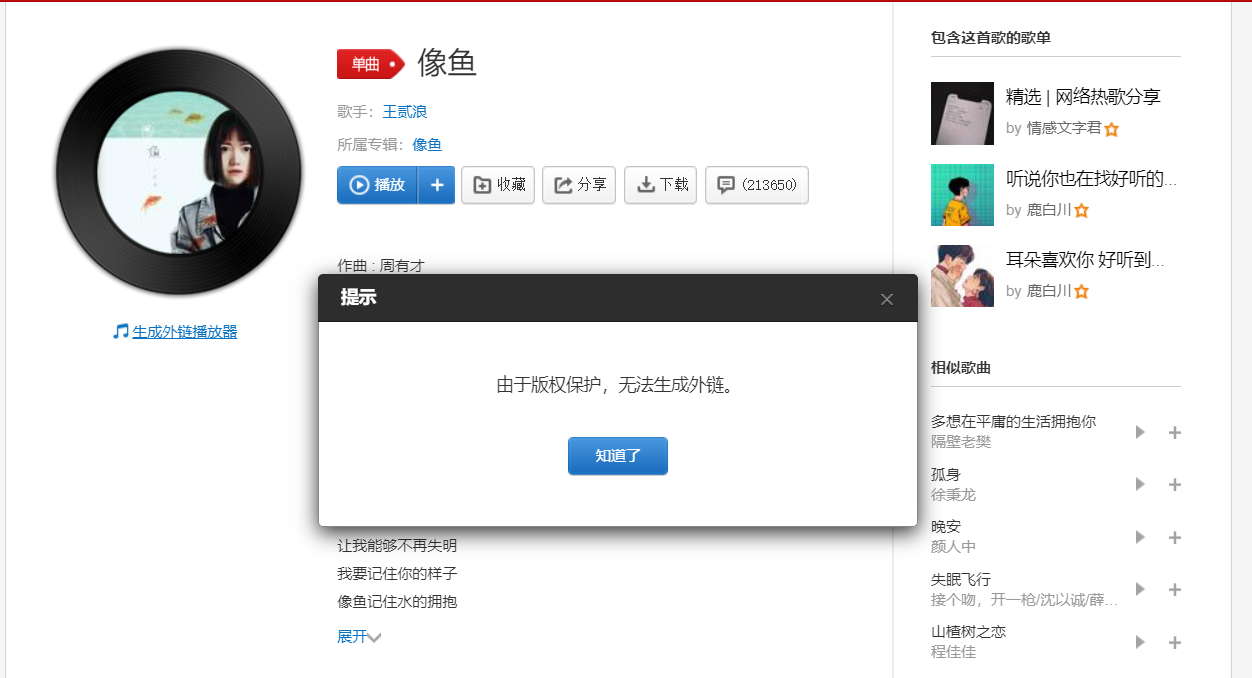
搜索并进入到指定的音乐播放页面后,点击生成外链播放器
在此页生成相关参数然后复制代码:
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=29717271&auto=1&height=66"></iframe> |
粘贴在页面中就会有下面的效果
但是有时候,会因为版权原因,无法生成外链

这时候就需要用到另外一个插件hexo-tag-aplayer(当然也可以使用云音乐歌单或者其他的外链网站),首先需要安装该插件
1 | npm install --save hexo-tag-aplayer |
找途径下载歌曲并上传到七牛云(如果你有的话,没有可以放到其他的托管服务器上)
然后在需要插入播放器的地方加入如下代码:
1 | {% aplayer "歌曲名称" "作者" "音乐_url" "封面图片_url" "autoplay" %} |
当然,除了上面两种方式,我们还可以使用meting-js,大家可以去查看相关资料
未完待续,不定期更新
https://github.com/gohugoio/hugo(Hugo是由Go语言实现的静态网站生成器)
https://github.com/jekyll/jekyll(jekyll是由Ruby语言实现的静态网站生成器)
https://github.com/hexojs/hexo(Hexo是由Nodejs语言实现的静态网站生成器)
https://blog.csdn.net/mqdxiaoxiao/article/details/93378785
https://www.jianshu.com/p/25145964abf3
Hexo搭建个人博客锦集